This is a demo of contact form that embeds a Google Map in the background. It isn’t using a static screenshot image of Google Maps in the background but the map is an interactive one — you can zoom in and out, drag the Pegman to turn on street view or even toggle between the Satellite view and the Maps view.
There are basically two layers on the page – one is the map and the other is the form – and we are using the z-index property of CSS to define the stack order. The form has a higher z-index than Google Maps and thus the latter appears in the background. Let’s look at the actual code now.
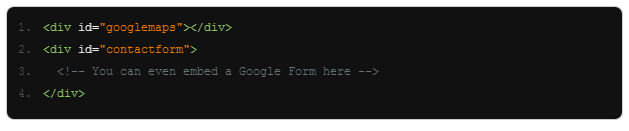
The HTML — There are two DIV elements – the map will render inside the element with ID #googlemaps while everything that you add inside #contactform will show up in your form. You can even embed a Google Form here.
The CSS — The #googlemaps element occupies the entire height and width of the page while the #contactform has a fixed width. You can also change the opacity level of #contactform to make your forms slightly transparent.
The JavaScript — Find the latitude and longitude of your place and replace the co-ordinates in line #7. You can then copy-paste the modified JavaScript code in the footer of your HTML page.
Source: www.labnol.org



Post a Comment